Module Tools¶
Haver provides three UI tools to deal directly with modules. Additionally the browsers have been enhanced to select a current module for various purposes.
Both tools can be opened by using the (enhanced) Open menu – select :
The Modules Browser¶

The Module Browser (Video)¶
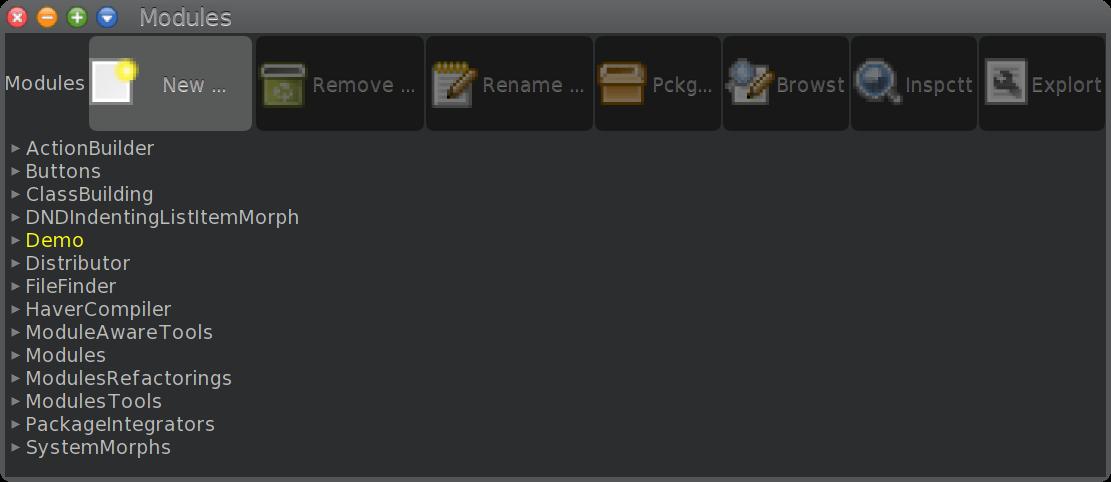
The modules browser on can create, rename, remove and browse modules. All the actions can either be performed with the usual pop-up menu or with the buttons at the top of the window.
Note
If the module name is highlighted with yellow the module has no package it can be stored in. In this case you can either define a package with same name as the module or assign a package name with Package … button. This video shows how it’s done.
The hierarchical list contains all modules defined in the image at the first level. The second level shows all the objects bound to names local to the module.
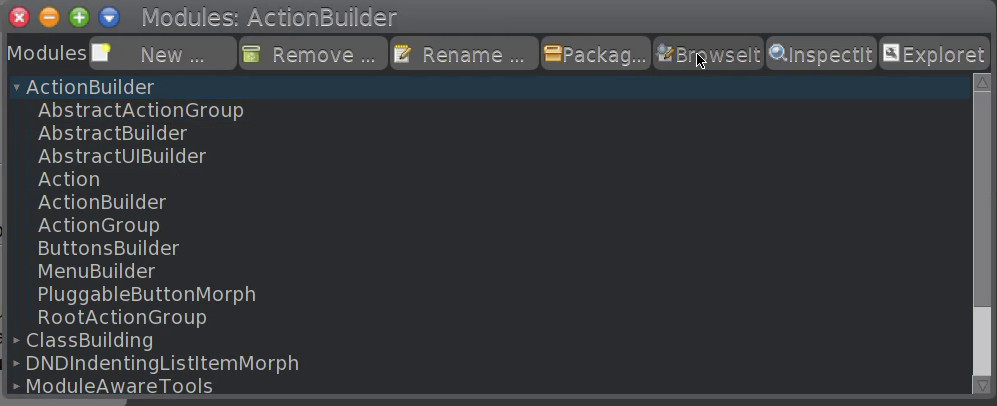
The Inspect It … and the Explore it … open an Inspector or an Explorer on the selected item:
When a module is selected the Browse It … button opens a Browser to change the module’s exports and imports.
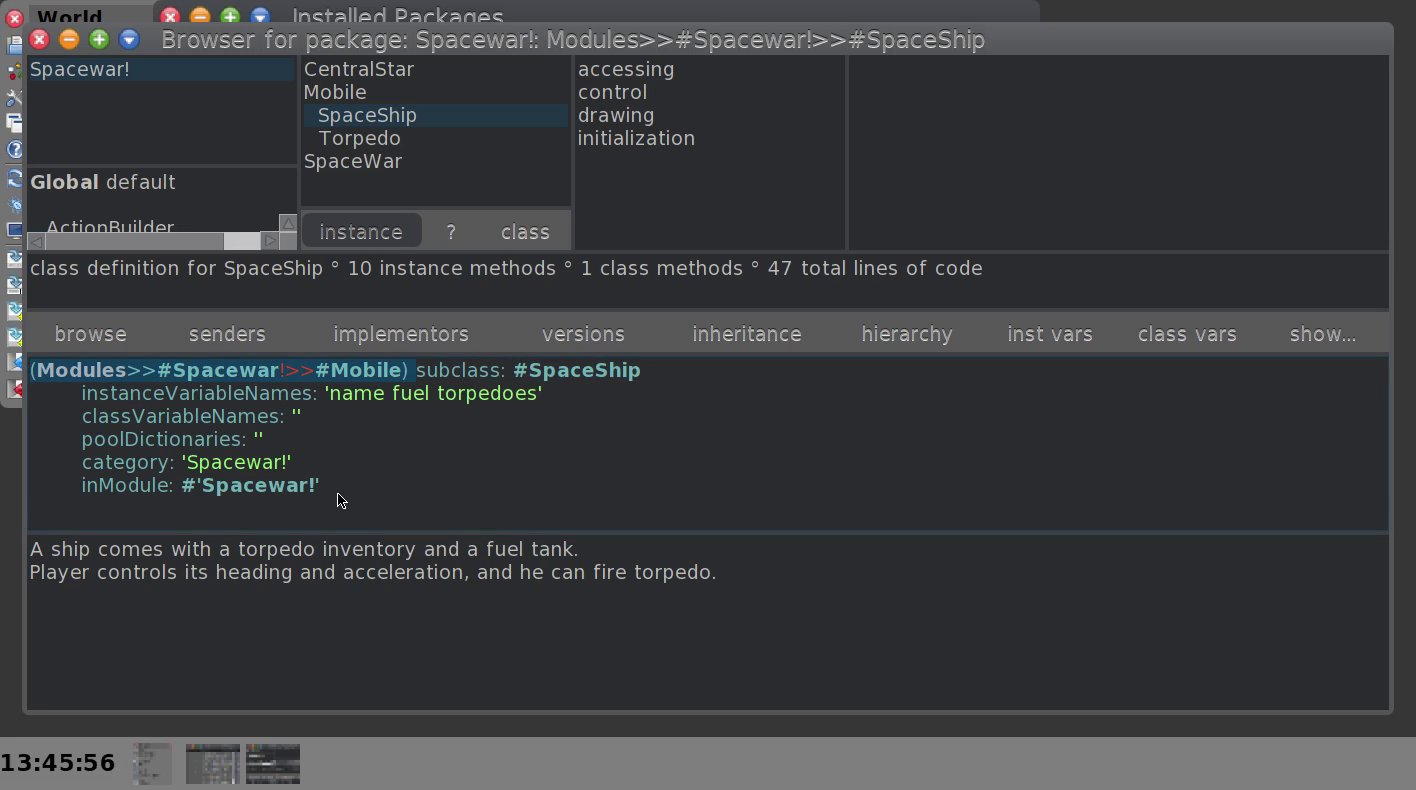
The Module Browser¶
As mentioned in before the module browser can be opened by selecting a module in the modules browser and push the Browse It … button:

Opening the Module Browser (Video)¶
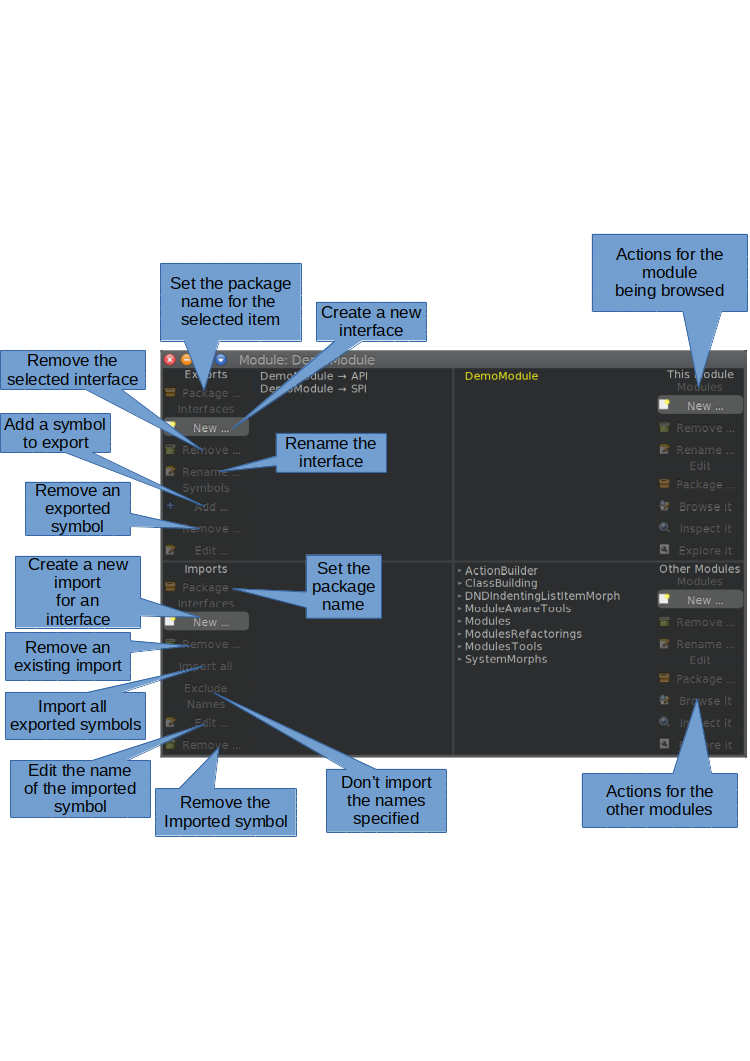
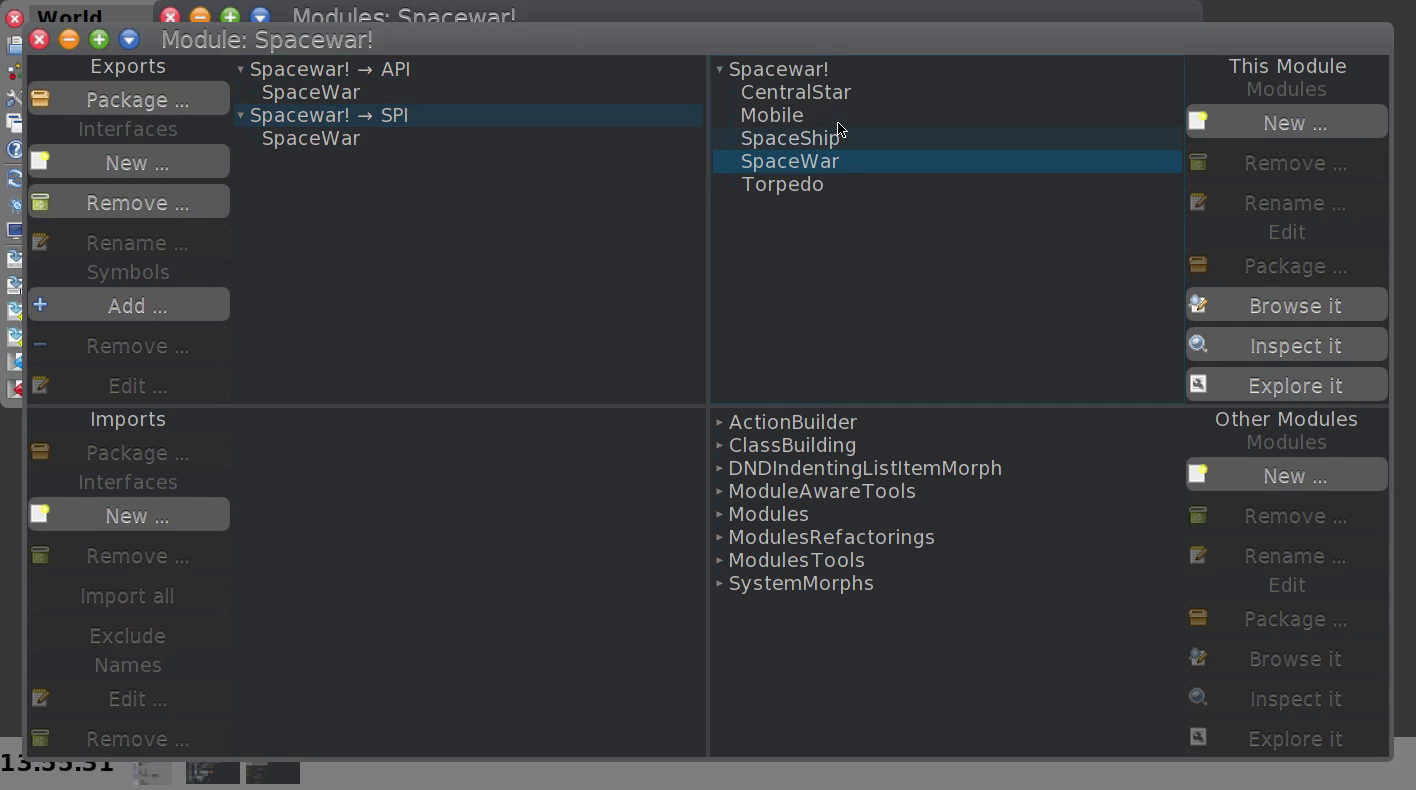
The following sketches the various actions the module browser can perform:

The Module Browser’s Actions¶
A brief explanation of all the actions the module browser’s actions on interfaces and exported symbols follows suit:
- Package …
Set the package of the selected item as show in this video.
- New …
Asks for a interface name and creates an interfaces with that name.
- Remove …
Removes the selected module from the collection of modules.
- Rename …
Asks for a new interface name and renames the interface.
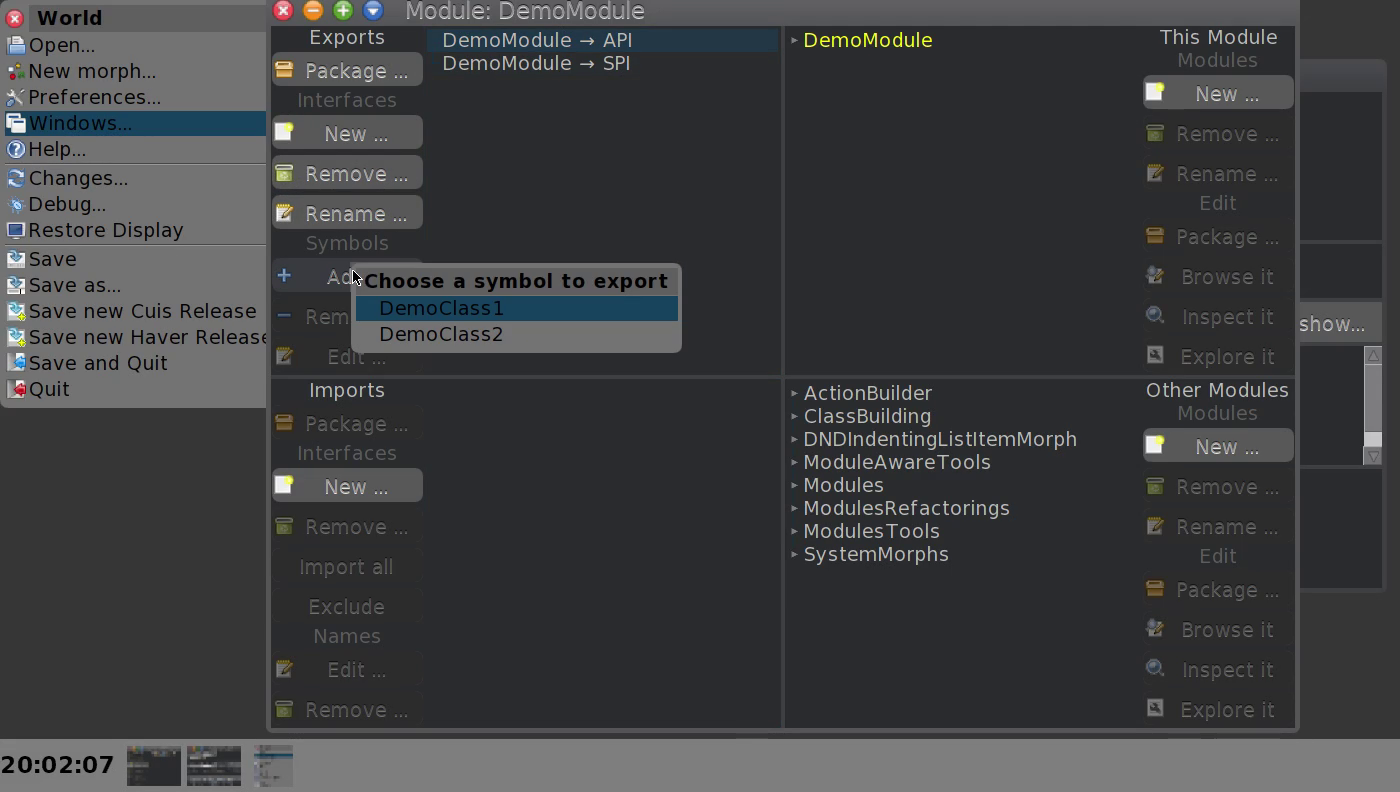
- Add …
Displays a menu of symbols bound in the module and lets you chose one to export. The same effect can also be achieved by dragging a symbol bound in the module to interface item.

The Add action (Video)¶
- Remove …
Removes the selected symbols from the interface
- Edit …
Edits the name of the exported symbol.
The actions possible on import specifications are explained here:
- Package …
Set the package of the selected item.
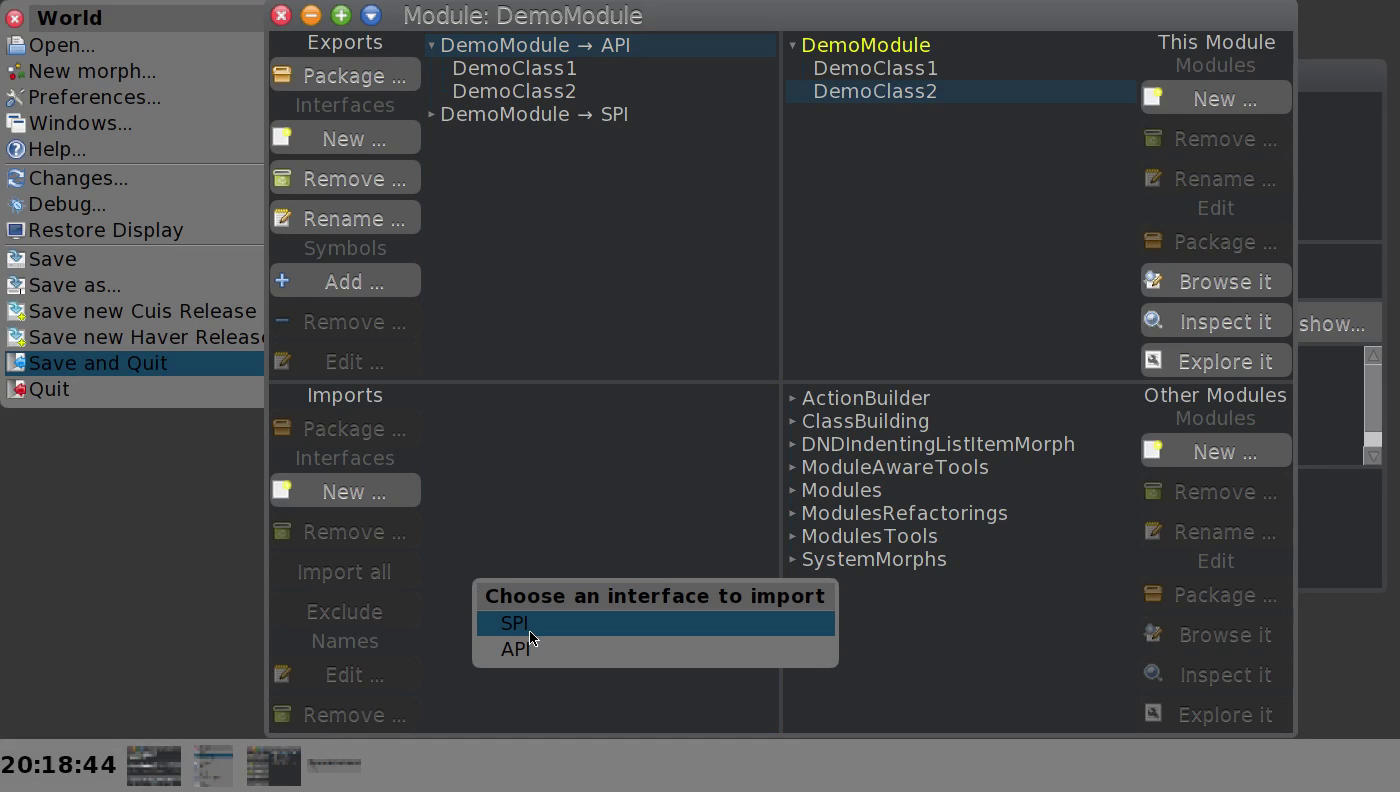
- New …
Displays a menu of modules and the a menu of interfaces exported by the selected module. The same effect can be achieved by drag and drop.

Importing an interface (Video)¶
- Remove …
Removes the selected import from the collection of imports.
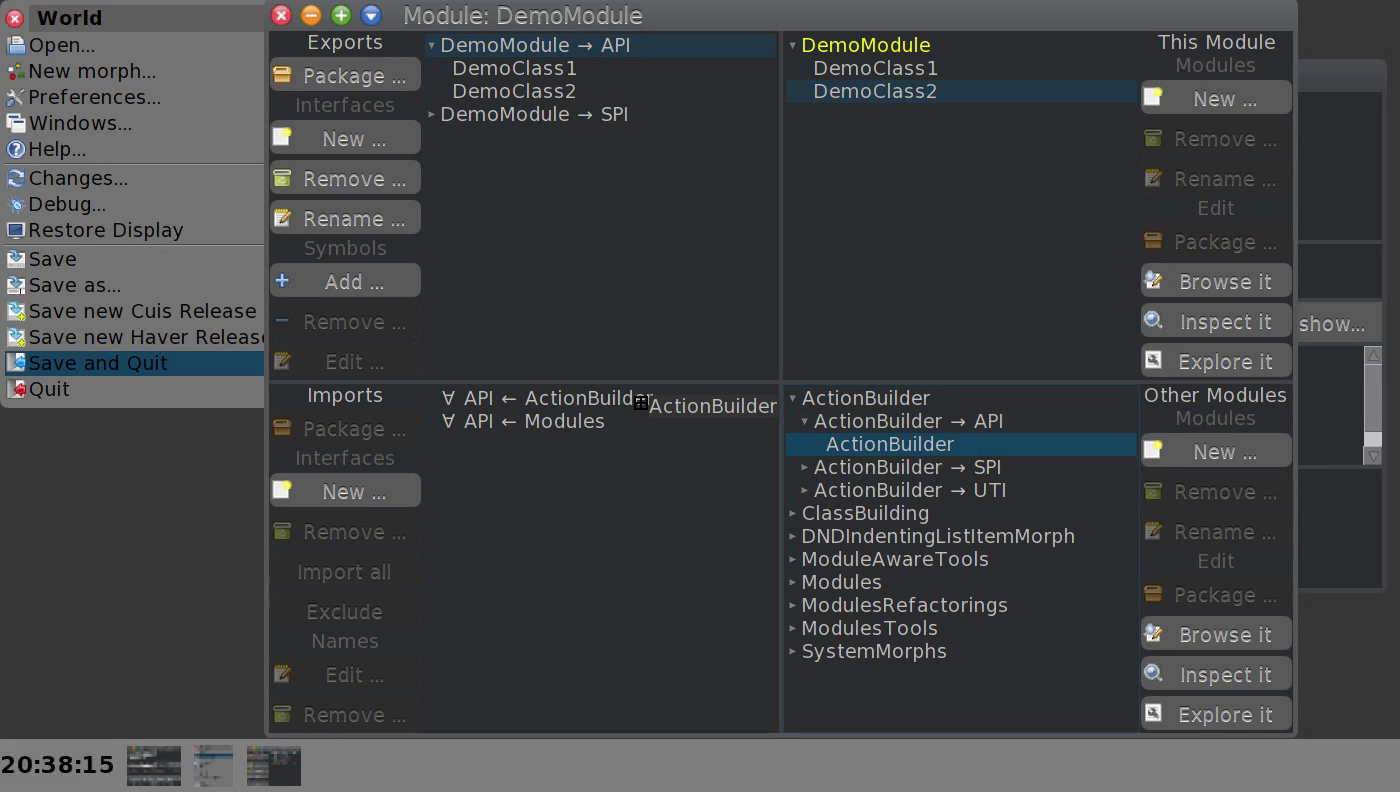
- Add an exported symbol
An exported symbol can only be added by drag and drop 1.

Adding a specific symbol to an imported interface (Video)¶
- Import all
This action removes all explicitly imported symbols and again imports all symbols the interface exports.
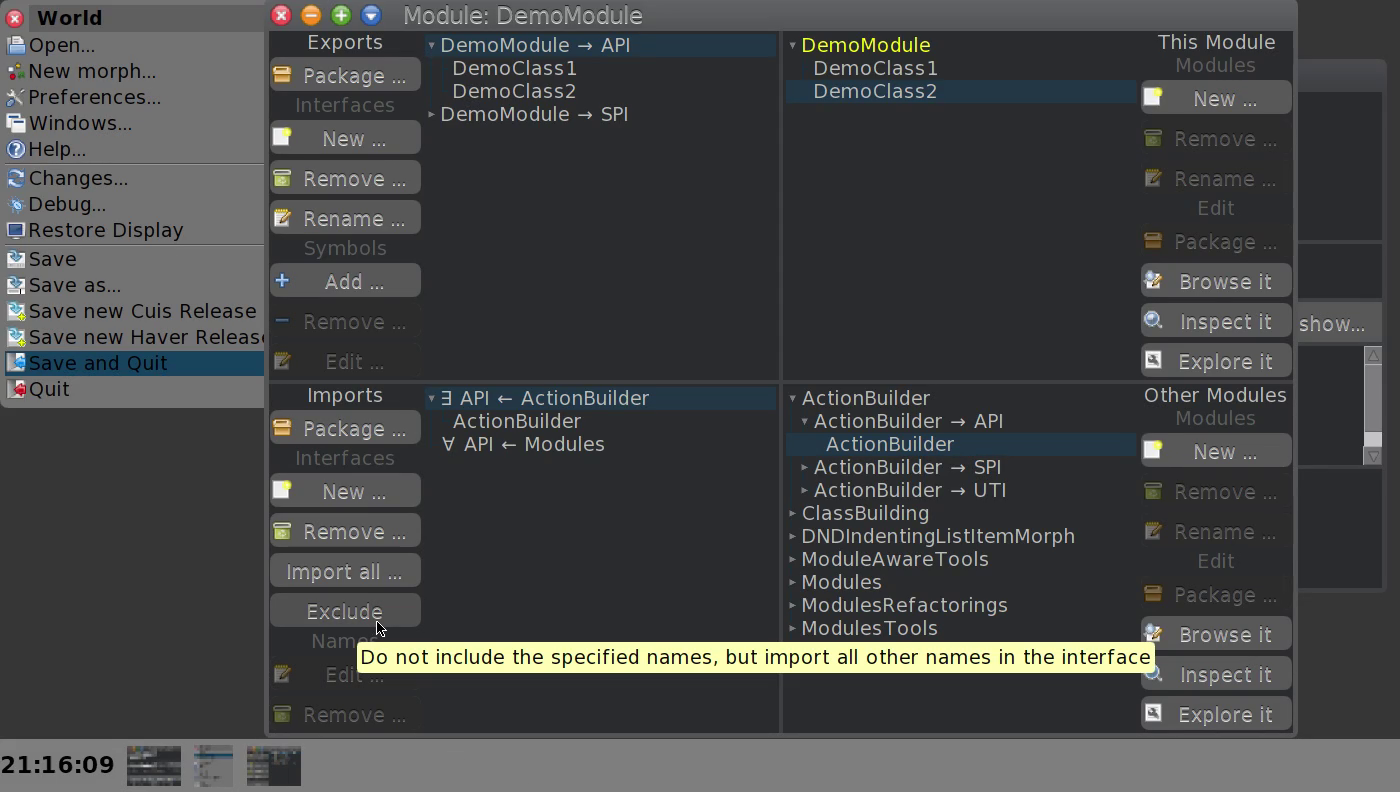
- Exclude
This imports all symbols exported by the interface excluding those explicitly mentioned.
- Edit …
With this action you can rename an imported symbol.
- Remove …
Removes the selected symbol from the collection of imported symbols.
This video shows the effect of the aforementioned actions:

Additional actions on imported symbols (Video)¶
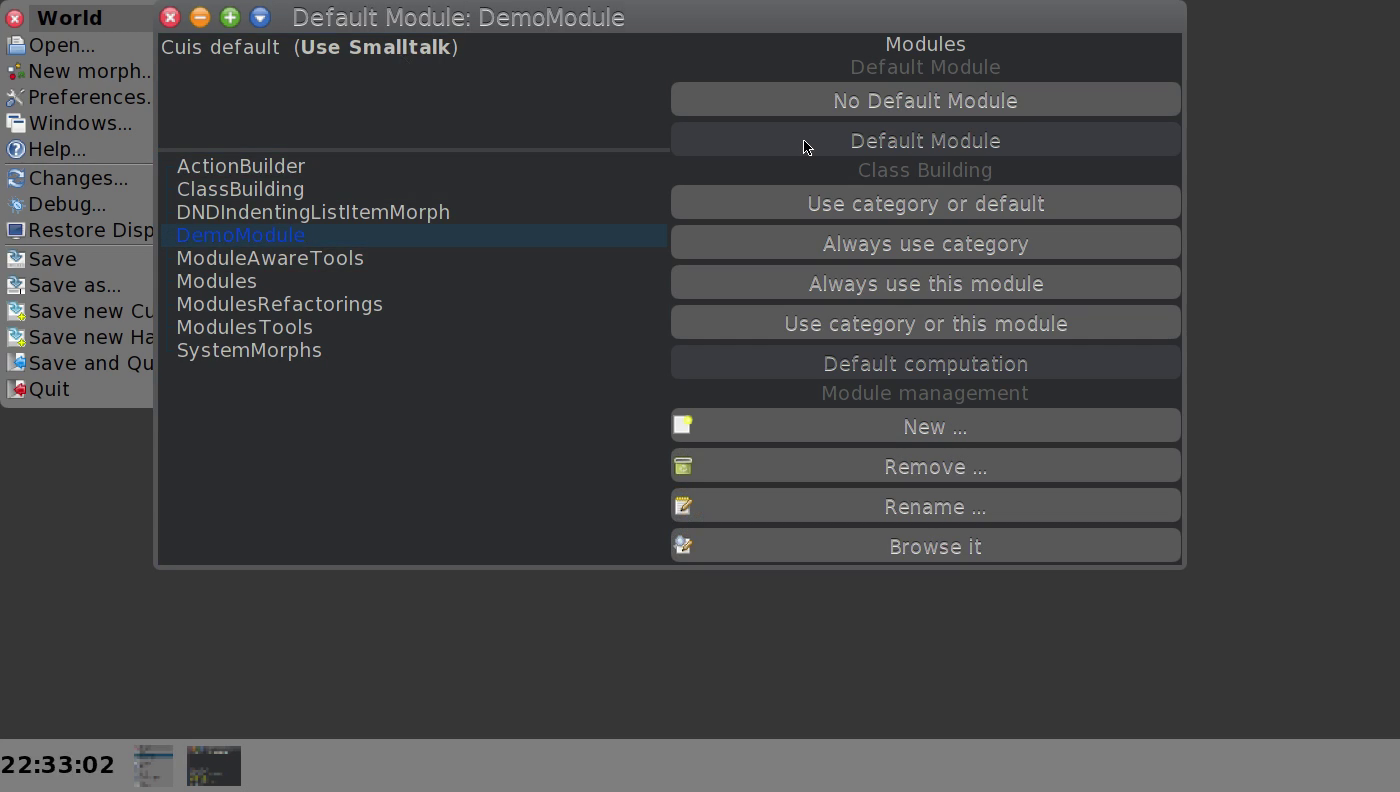
The Default Module Browser¶
To make working with modules easier a browser that lets one select a default module where classes are defined in and global symbols are searched before they are looked up in Smalltalk.
This video should explain the semantics of the default module settings:

A longer video explaining the Default Module Browser¶
The default module browser is especially helpful, when one wants to file a non-module-aware package into a module.

Convert the Spacewar! package into a Spacewar!-module and -package (Video).¶
Finally we can define API and SPI for the Spacewar! package:

Define interfaces for the Spacewar! module (Video)¶
Modifications to Existing Tools¶
The following tools were modified to make Smalltalk development with modules easier.
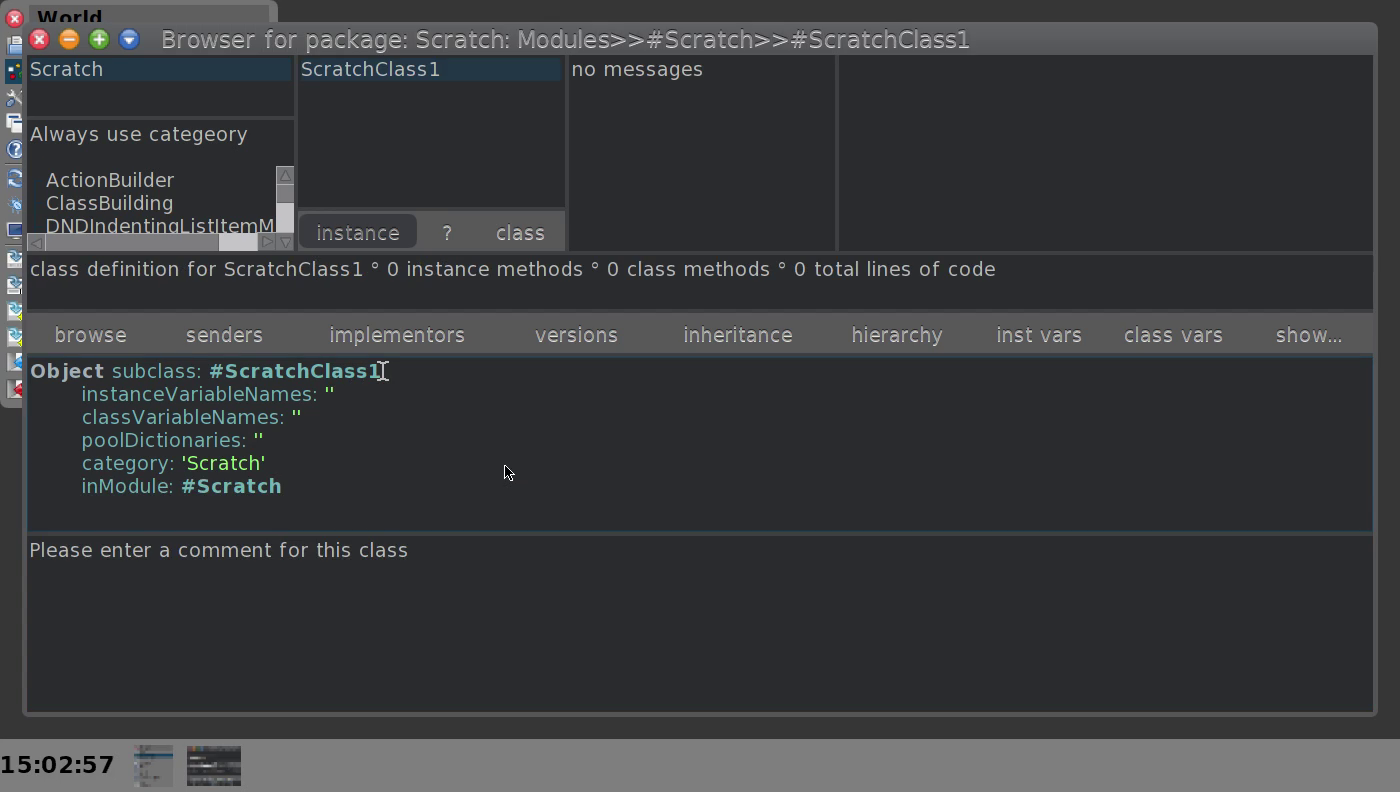
System and Hierarchy Browser¶
The System and the Hierarchy Browser windows were modified to contain a local default module browser, with the same functionality as the global default module browser.
If want to define Module named Scratch one can perform the steps shown in the video below:

Define a package, a category, a module and two classes in four simple steps.¶
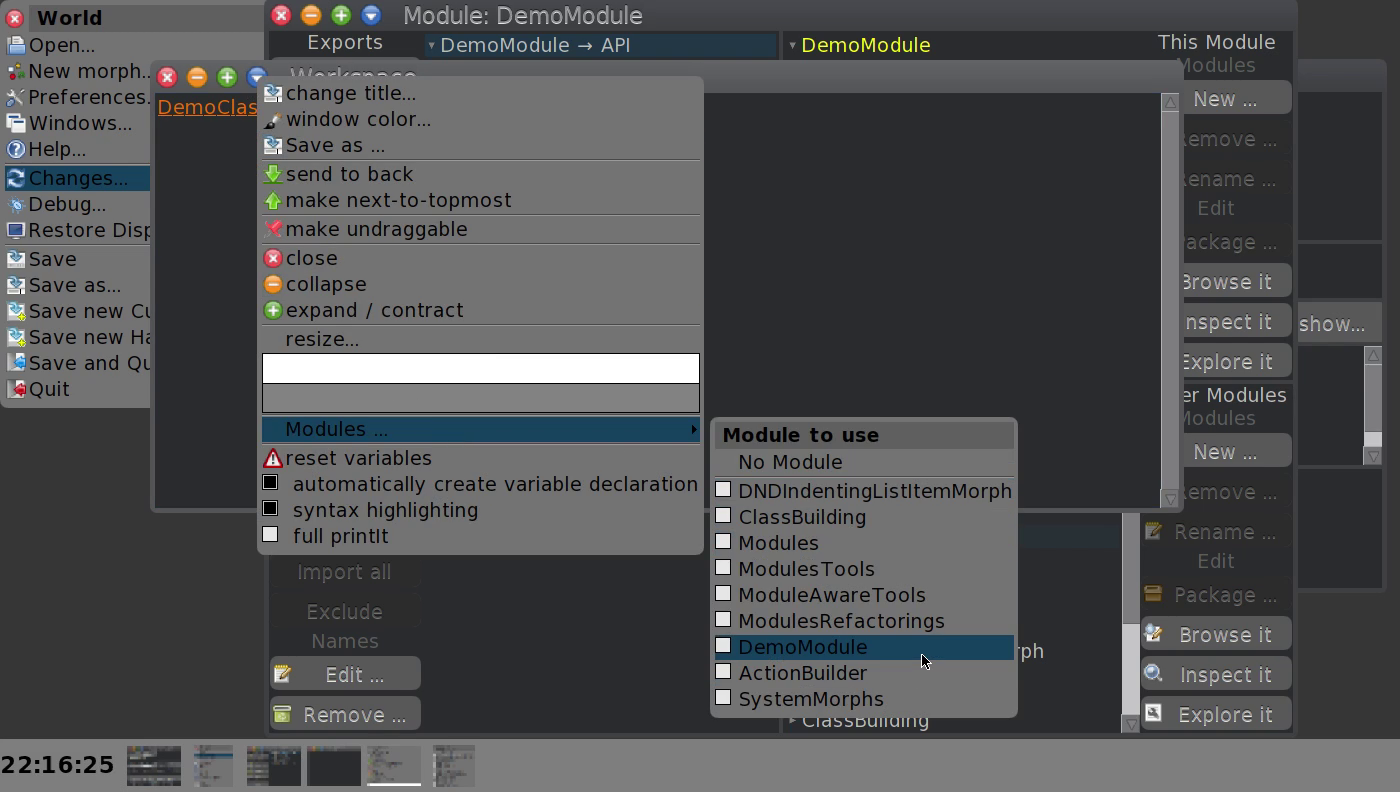
Workspaces¶
While objects – especially classes – bound in modules can be accessed with the >>, the Workspace window menu gained a modules sub menu.

The Workspace Modules Menu (Video)¶
- 1
I wanted to avoid the three consecutive menus this would have needed. It’s ugly to implement and unpleasant to operate.